リポジトリ
過去ソースコードの状態(スナップショット)を保存する場所のこと
・ローカルリポジトリ・・・自分のPC内のリポジトリ
・リモートリポジトリ・・・外部のサーバにあるリポジトリ(GitHubなど)
ステージングエリア
現在修正したファイルをリポジトリへ登録するため、その変更内容を一時的に保存する場所
ワークディレクトリ
ファイルを変更する等、実際にファイルの編集作業を行っているディレクトリのこと
gitコマンド
- it init
- ・ローカルリポジトリを新規作成するコマンド
- Gitで管理し始めるためのコマンドで「.git」というディレクトリが作られる。
- このファイルでgitの管理に関するファイルがすべて入っている。
git clone
既存のリポジトリのコピーをローカルに落とす(クローン)コマンド
このコマンドを実行すると.gitフォルダを含めリモートリポジトリがクローンされる
git status
各ファイルがそれぞれどの状態かを確認するコマンド
ファイルの状態は3つある。(変更がない場合はUmmodified)
1.Untracked(Gitが管理してない、新規のファイル)
2.modified(Gitが管理していて、変更されているファイル)
3.stageed(Gitが管理していて、git add されているファイル)ジトリのコピーをローカルに落とす(クローン)コマンド
このコマンドを実行すると.gitフォルダを含めリモートリポジトリがクローンされる
git add
・ファイルをステージングエリアに追加するコマンド
git commit
・ステージングエリアに追加したファイルをコミットするコマンド
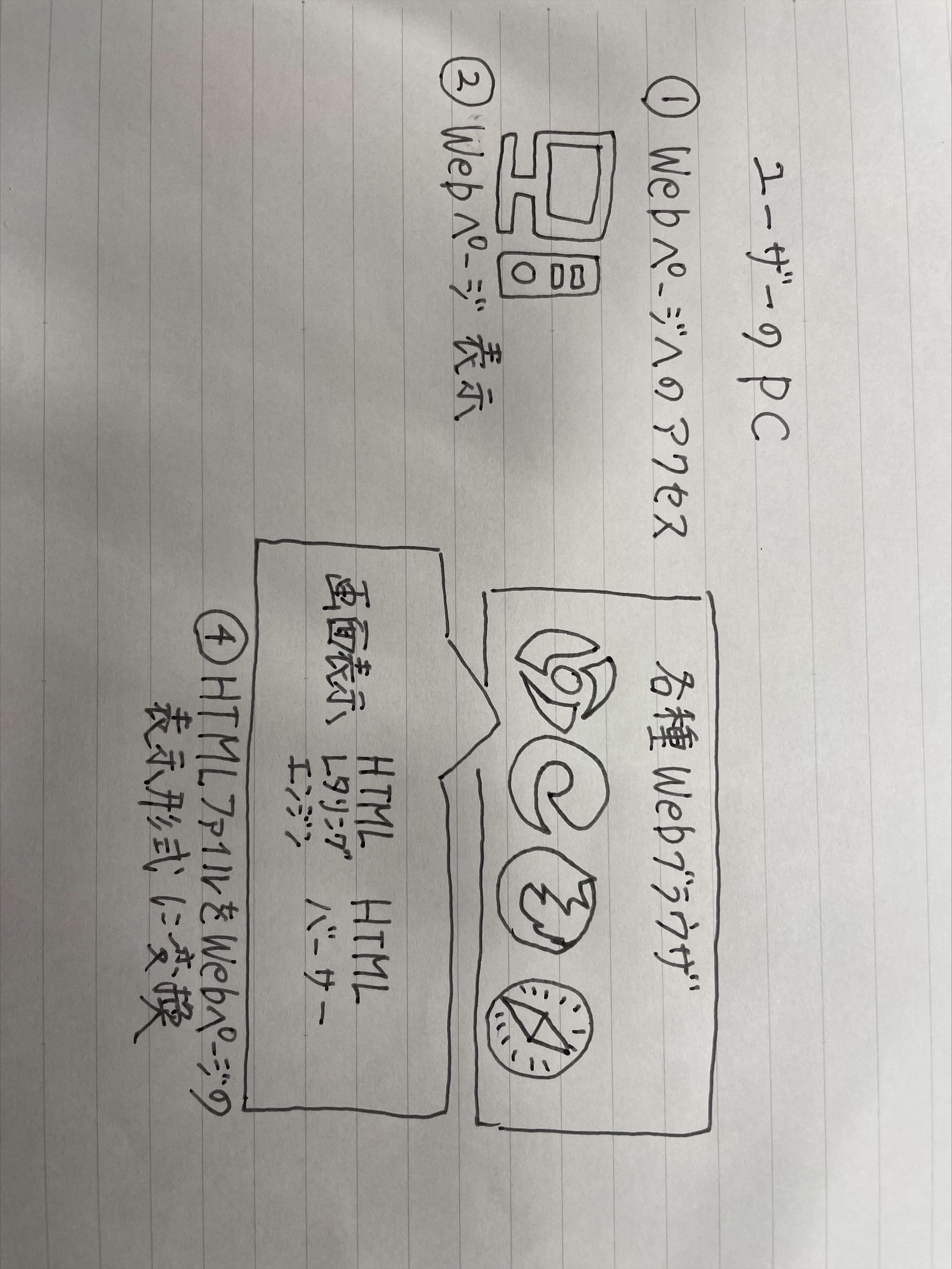
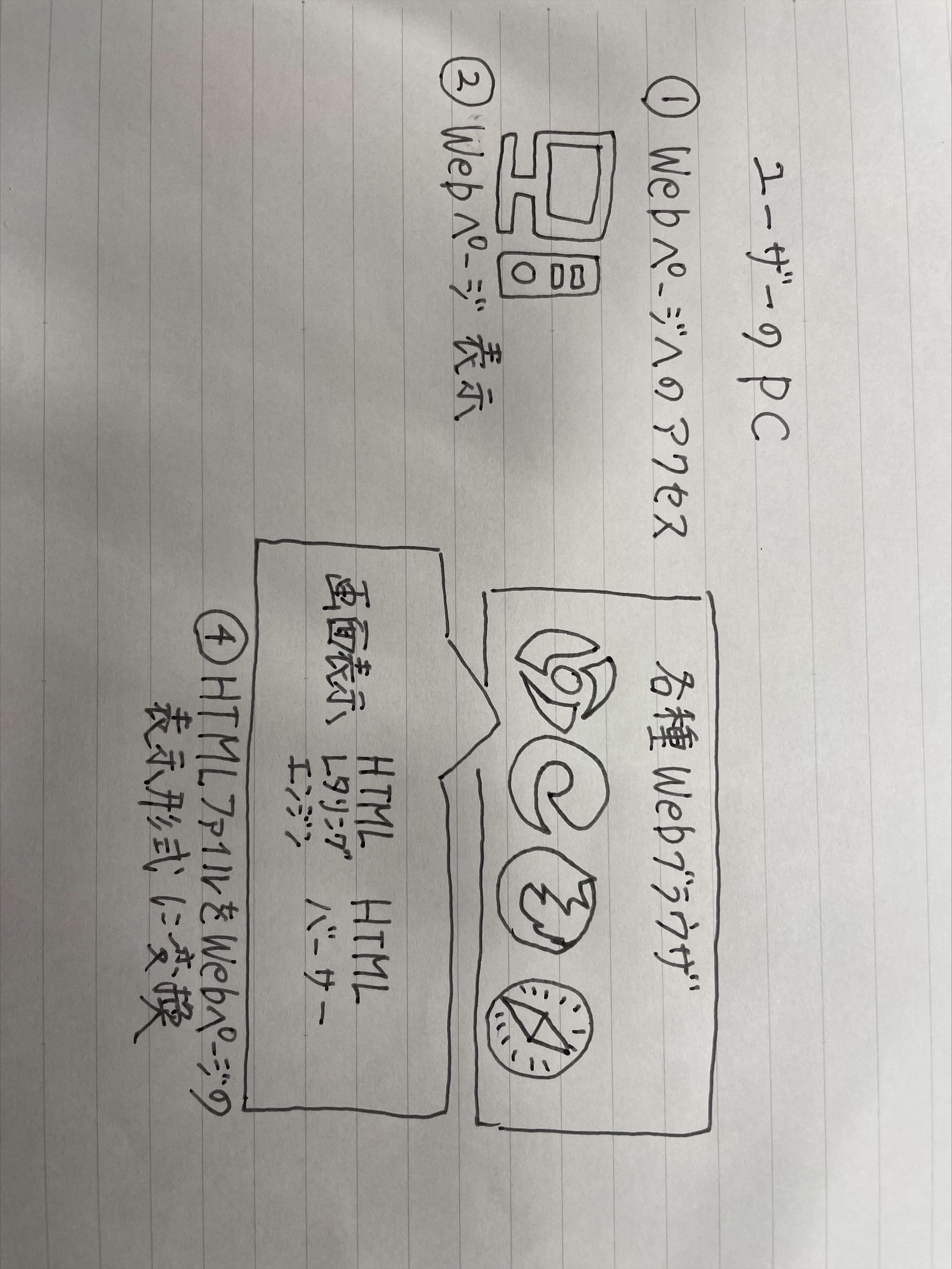
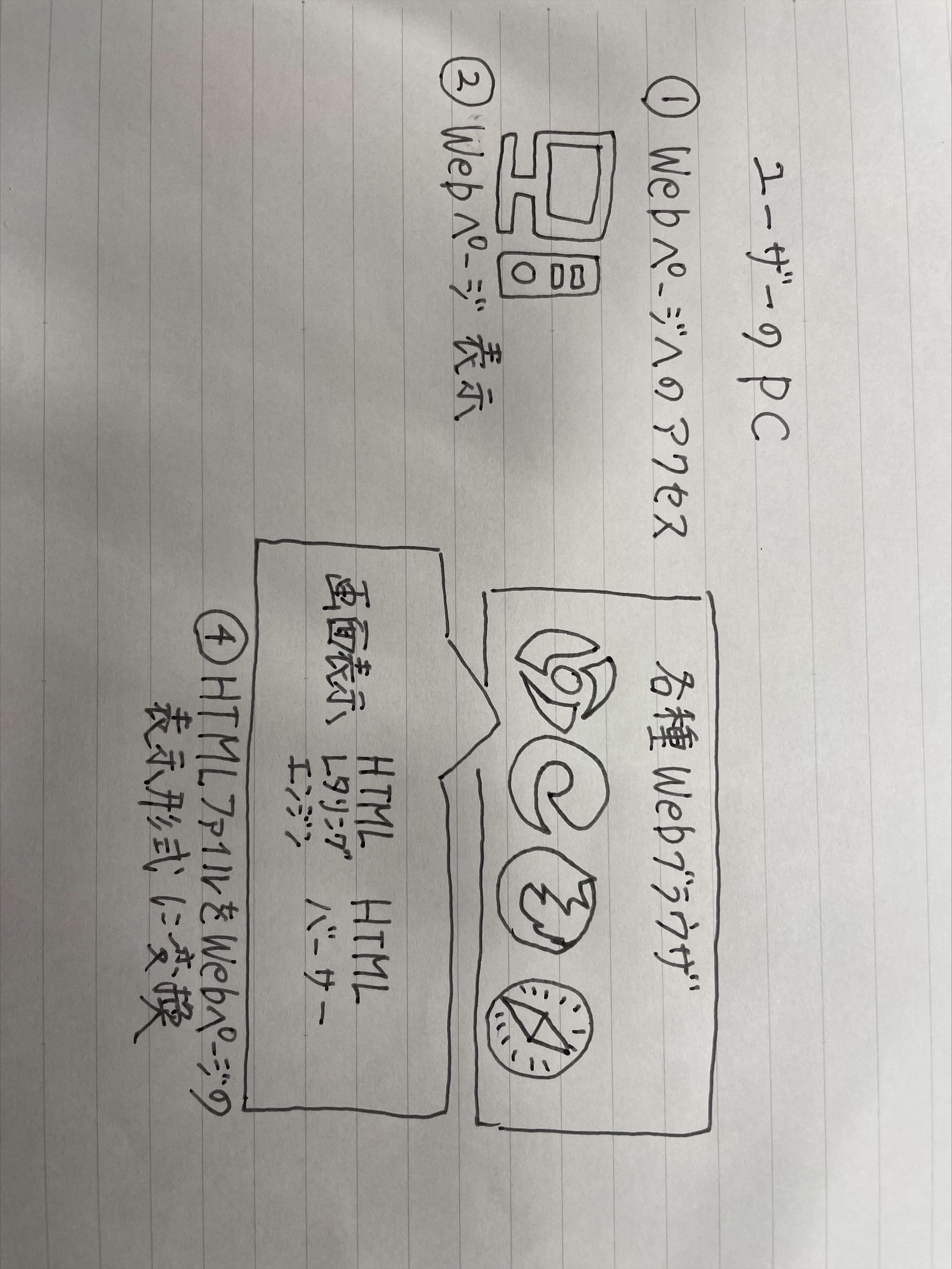
htmlについて
HTMLはプログラミング言語ではなく、文字にタグ(目印)をつけるためのマークアップ言語
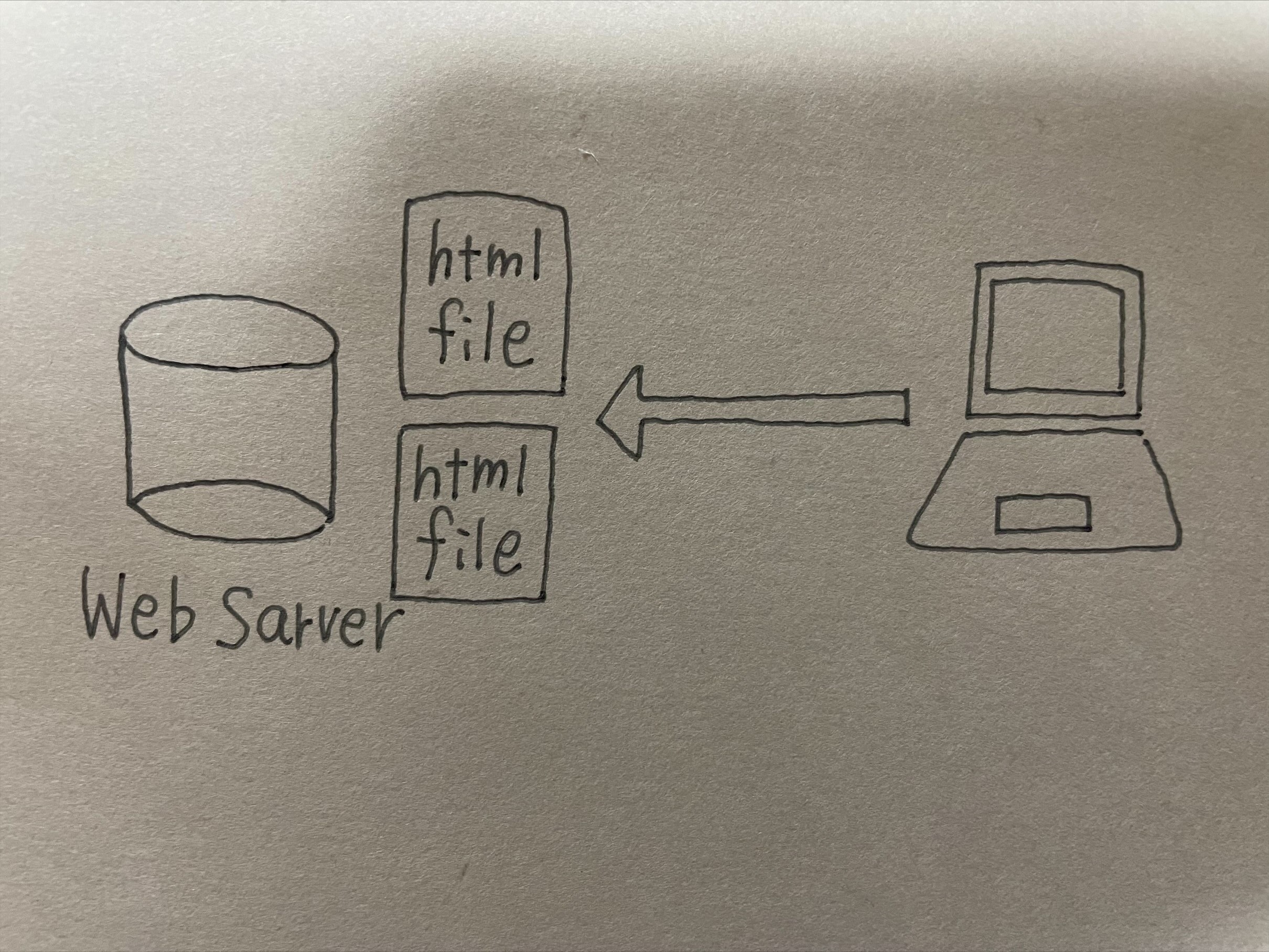
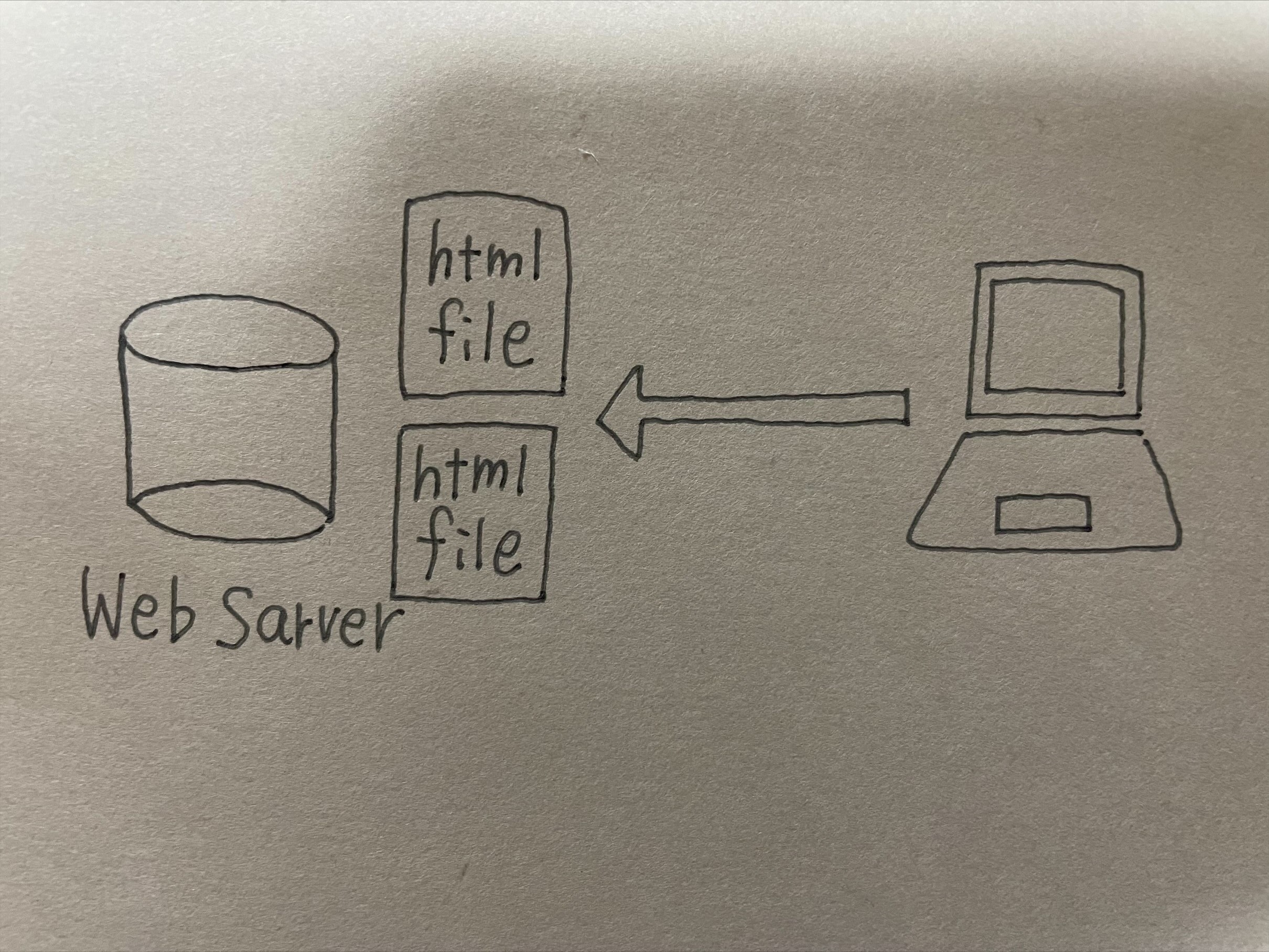
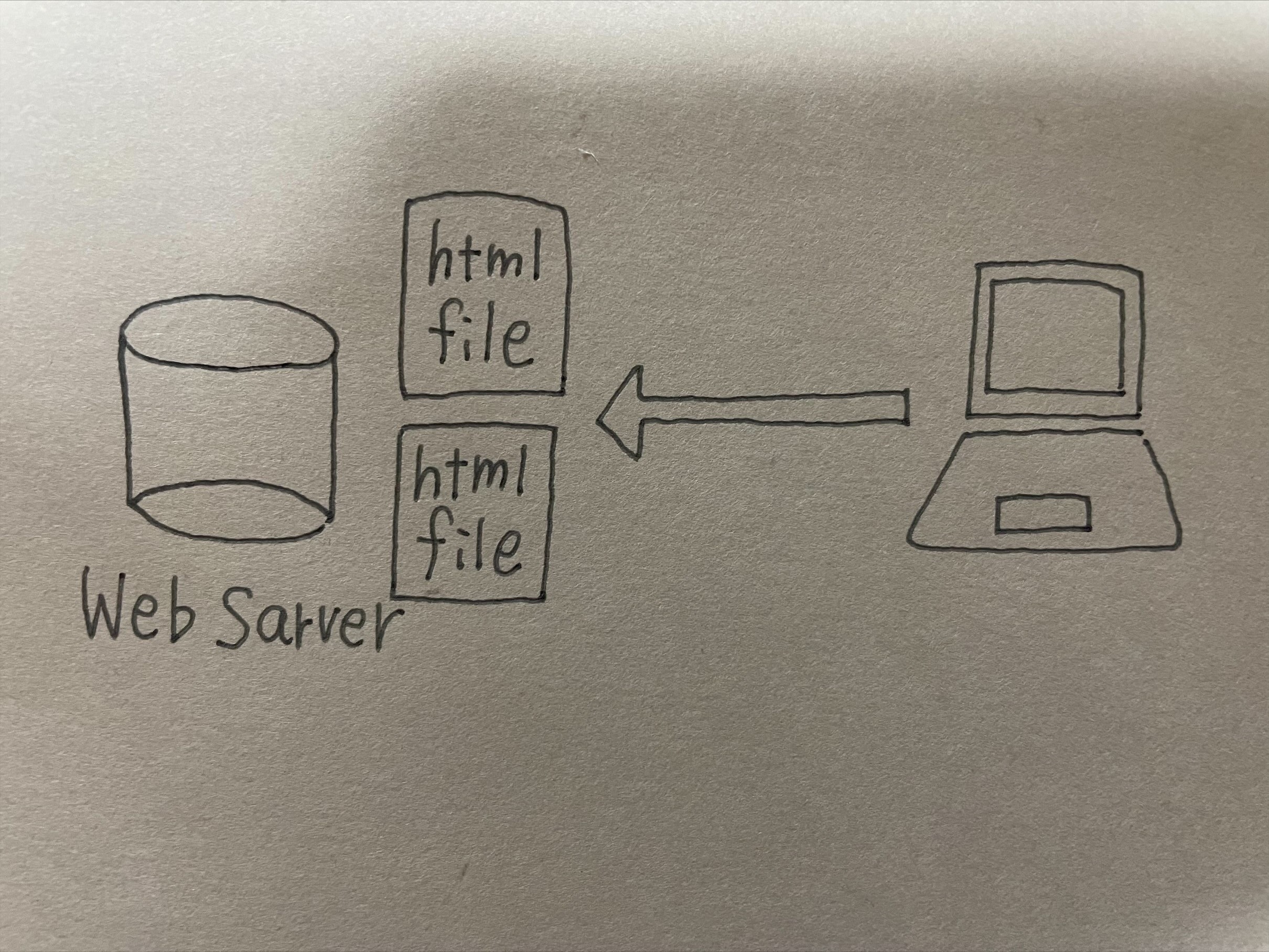
 htmlファイルを自分で作って、webサーバーにアップロードすることで、自分のHPを作ることができる。
htmlファイルを自分で作って、webサーバーにアップロードすることで、自分のHPを作ることができる。

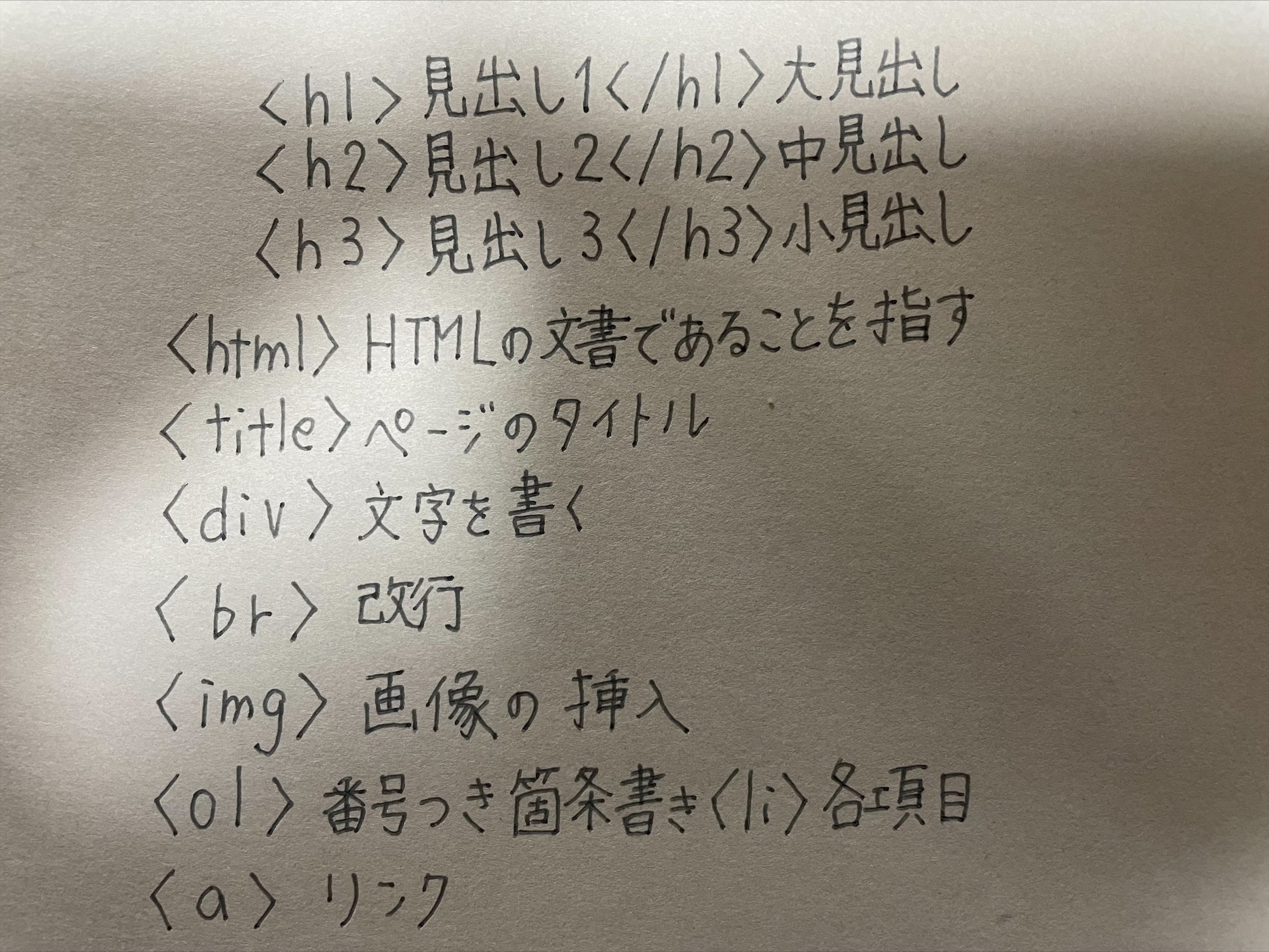
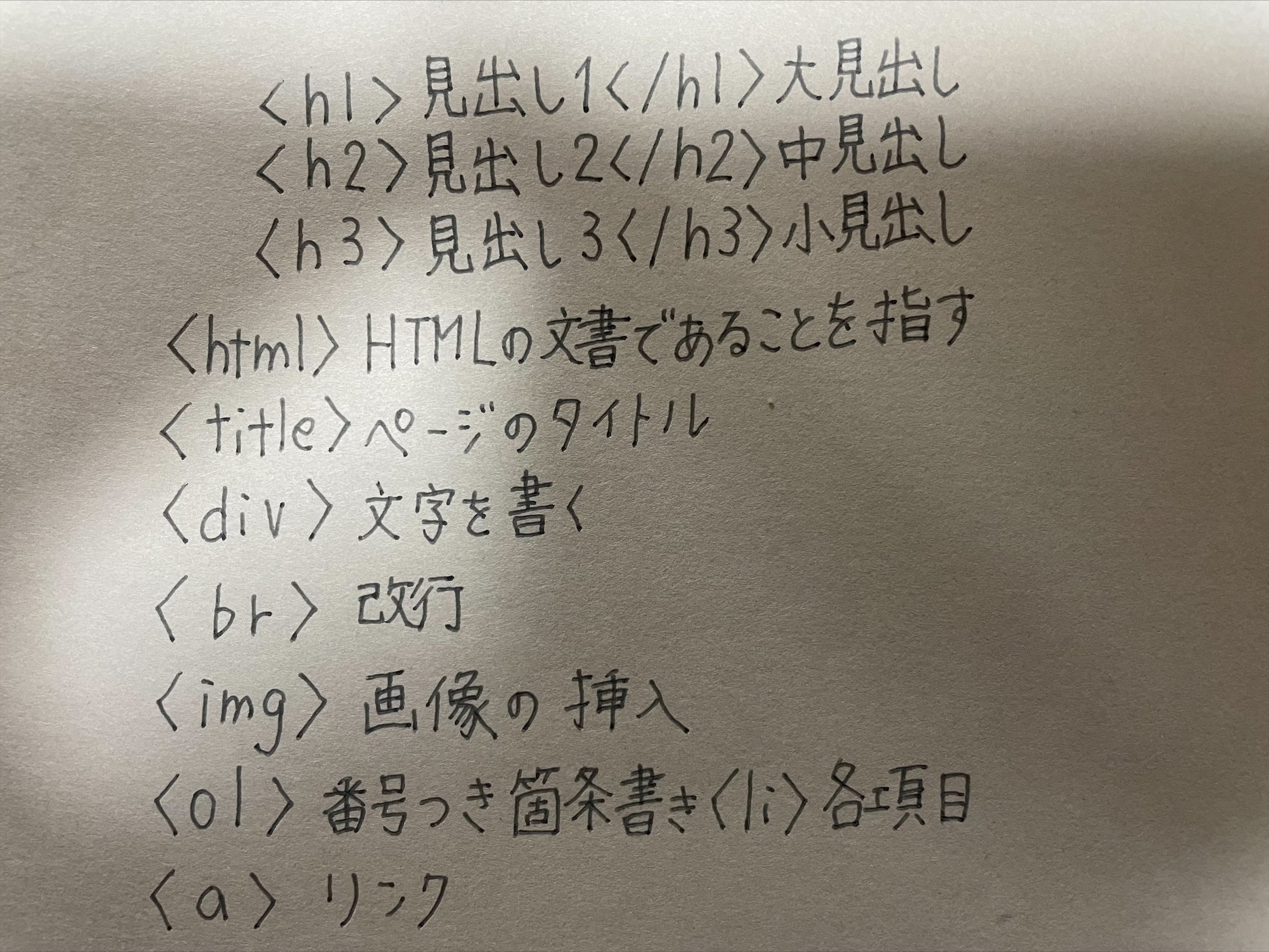
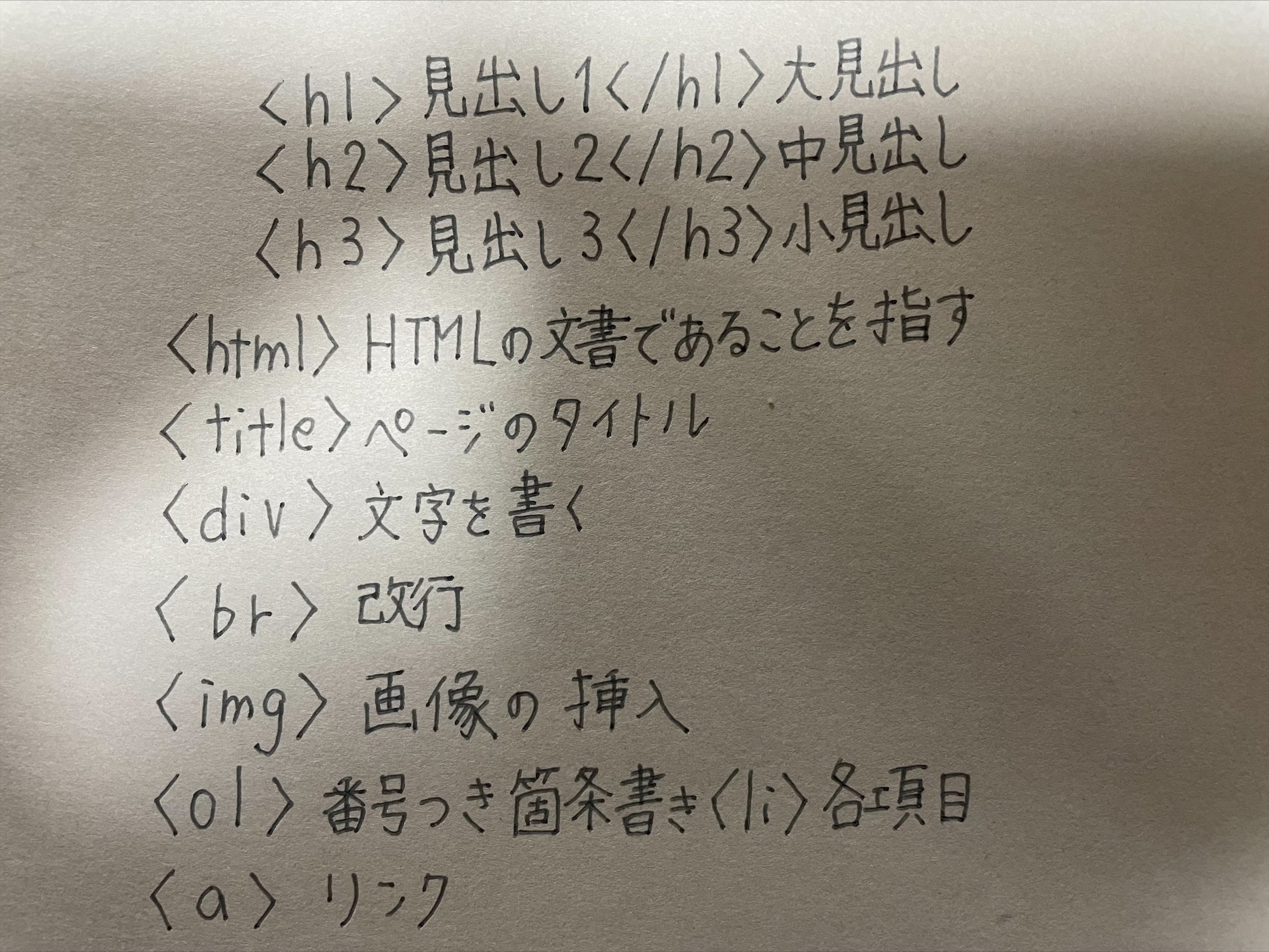
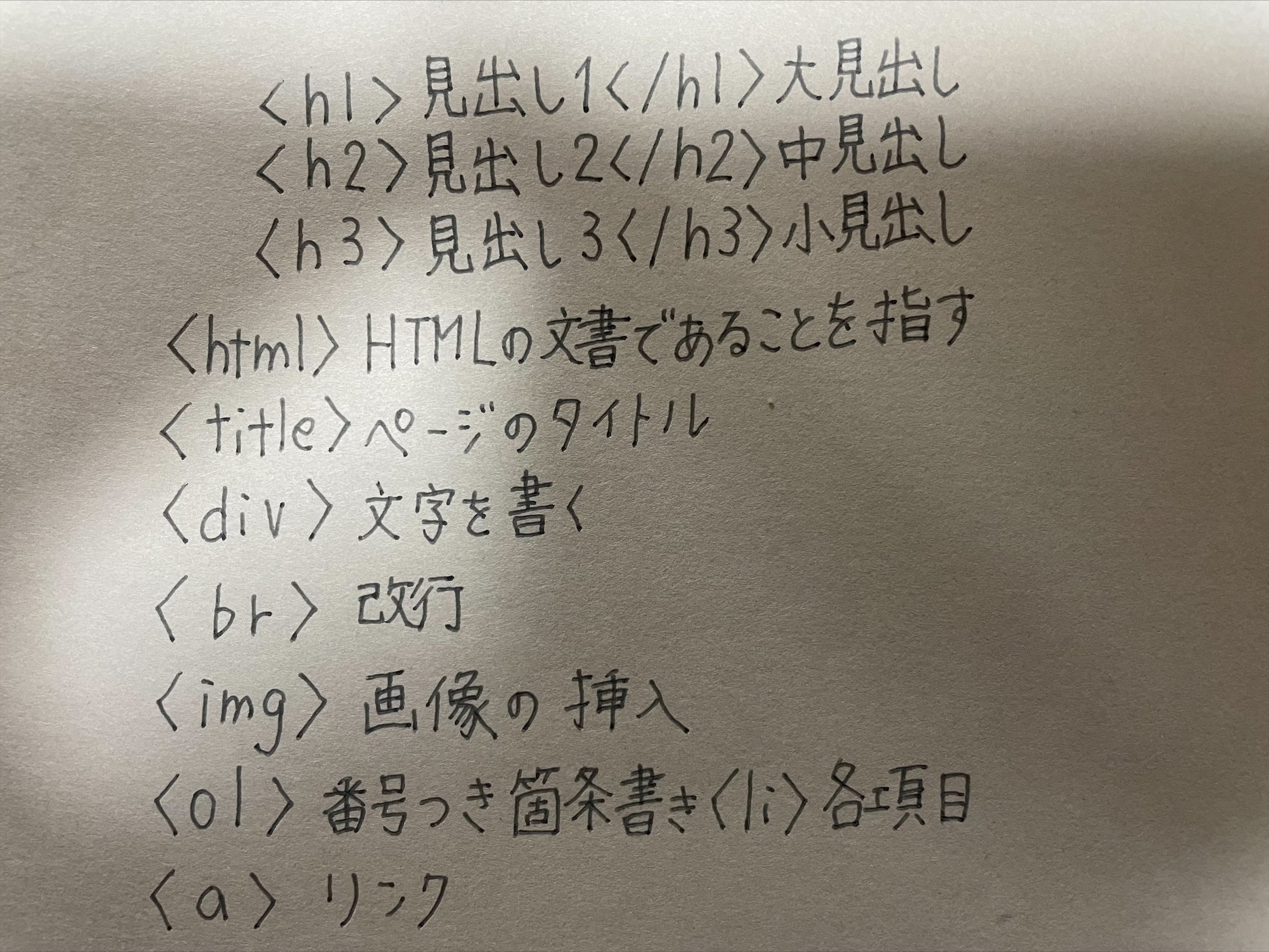
HTMLタグ一覧

既存のリポジトリのコピーをローカルに落とす(クローン)コマンド
このコマンドを実行すると.gitフォルダを含めリモートリポジトリがクローンされる
このコマンドを実行すると.gitフォルダを含めリモートリポジトリがクローンされる
各ファイルがそれぞれどの状態かを確認するコマンド
ファイルの状態は3つある。(変更がない場合はUmmodified)
ファイルの状態は3つある。(変更がない場合はUmmodified)
1.Untracked(Gitが管理してない、新規のファイル)
2.modified(Gitが管理していて、変更されているファイル)
3.stageed(Gitが管理していて、git add されているファイル)ジトリのコピーをローカルに落とす(クローン)コマンドgit add
git commit
htmlについて
2.modified(Gitが管理していて、変更されているファイル)
3.stageed(Gitが管理していて、git add されているファイル)ジトリのコピーをローカルに落とす(クローン)コマンド
このコマンドを実行すると.gitフォルダを含めリモートリポジトリがクローンされる
・ファイルをステージングエリアに追加するコマンド
・ステージングエリアに追加したファイルをコミットするコマンド
htmlについて
HTMLはプログラミング言語ではなく、文字にタグ(目印)をつけるためのマークアップ言語
 htmlファイルを自分で作って、webサーバーにアップロードすることで、自分のHPを作ることができる。
htmlファイルを自分で作って、webサーバーにアップロードすることで、自分のHPを作ることができる。

HTMLタグ一覧

HTMLはプログラミング言語ではなく、文字にタグ(目印)をつけるためのマークアップ言語

htmlファイルを自分で作って、webサーバーにアップロードすることで、自分のHPを作ることができる。

HTMLタグ一覧